Heading tags: what they are and how to use them
What is the first thing you notice when browsing a website or blog? Nine times out of ten, it’s the heading.
The reason is simple: the heading makes both users and Google understand the topic of a webpage.
It is crucial to use the title, h1, h2, and other heading tags the right way, so you can make your arguments clear to your readers and increase your ranking on search engines.
These are the types of heading tag you should use to organize your content:
- H1 tag: this is the heading that more than any other is used to introduce the main topic of a page. It plays an important role when it comes to ranking, so give it extra attention: it must be consistent with the main keyword you have chosen.
- H2 tag: this is the heading tag for single paragraphs. It must introduce its topic. Also, they must follow a logical order.
- H3 tag. It’s the subtitle heading of a paragraph. You should use it when the title needs more explanation. Besides, it’s a good sign of credibility.
- H4, H5, and H6 tags are less used and provide further information about the topic.
Use heading tags is like putting titles inside a textbook: they help the reader orient herself during reading.
However, there are some differences between reading a book and reading a webpage. These are the moment, the context, and the need.
In the first case, we have an enthusiast who reads for pleasure.
In the second case, a busy and easily distracted person, who is probably reading our content while commuting. For this reason, she needs that the information would be as organized and understandable as possible.
This is what headings are for: to make browsing easier, even for the most absent-minded reader.
- Whether you’re writing for a personal blog or a company one, you should ask first: “what is my goal?”, “Who are my readers?”, “What are they looking for?”.
- If you’re writing to position your pages within the SERP, your heading tags should include your main keyword or related ones. But remember they must make sense to humans, too.
- Avoid keyword stuffing, which is the excessive repetition of the same keyword in titles and paragraphs: spiders would penalize your page.
- Heading tags follow a decreasing order: start with an H1 tag, and go on with H2, H3, etc.
- Although there are no official rules, you really should use just one H1 tag. You can ignore the rule when your page is partitioned into sections. In this case, every section can have its H1 tag. Be sure that all the tags follow a hierarchical order.
- Always consider keyword prominence and keyword proximity.
What is <Title> tag
To create perfect and SEO-oriented titles, in addition to heading tags, you need to focus on the title tag, too.
You can find it on the HTML code between the <title> and </title> tags. Its goal is to tell both Google and users what the page is about.
The title tag is not displayed on the page, but you can find it on the snippet with the URL and the Meta Description.

Differences between title and H1
Both work as page titles. In fact, they can coincide. Anyway, you should keep in mind that the tag title appears on the SERP (the search result page), while the second is visible on the page.
The title must be 65-70 characters long, so it will not appear as truncated on the snippet. Actually, Google calculates the pixel length, not the characters (i.e., an m will take more space than an l).
Anyway, 65-70 characters sum up to the number of allowed pixels (400px circa).
For the H1 heading, in its turn, you don’t have to fit into this limit. You can add more to the H1 title’s meaning.
To take advance of the differences between the two titles, make them different but consistent with each other. It can increase your chances to rank your page for different keywords and attract more traffic to your website.
How to use H2 and H3
To use the textbook metaphor, the H1 is your book’s title, the H2s are chapters’ titles, and H3s are paragraphs’ titles.
It makes no sense then to ask what is more important between the two. It would be like to ask what is more effective between a chapter’s title and a paragraph’s title.
How to build an internal index of headings
An important aspect of headings is that they can be used as items of the internal menu. This can be done thanks to anchors.
You can create them by editing the page code, or by using plugins that convert titles into links.
This can benefit your ranking in two ways:
- Google will make the internal anchors visible on the SERP and boost our ranking.
- It will make reading easier for users.
What not to do with headers? Let Google speak
We talked about what you should do, but it’s also useful to talk about what you should not do.
In its playbook, Google says that in your headings you must not:
- Put useless text;
- Misplace heading tags;
- Use heading sizes that are inconsistent with the hierarchy (i.e., make h2s smaller than h3s);
- Use too many headings;
- Write too long headings;
- Use heading tags by keeping in mind only the text style.
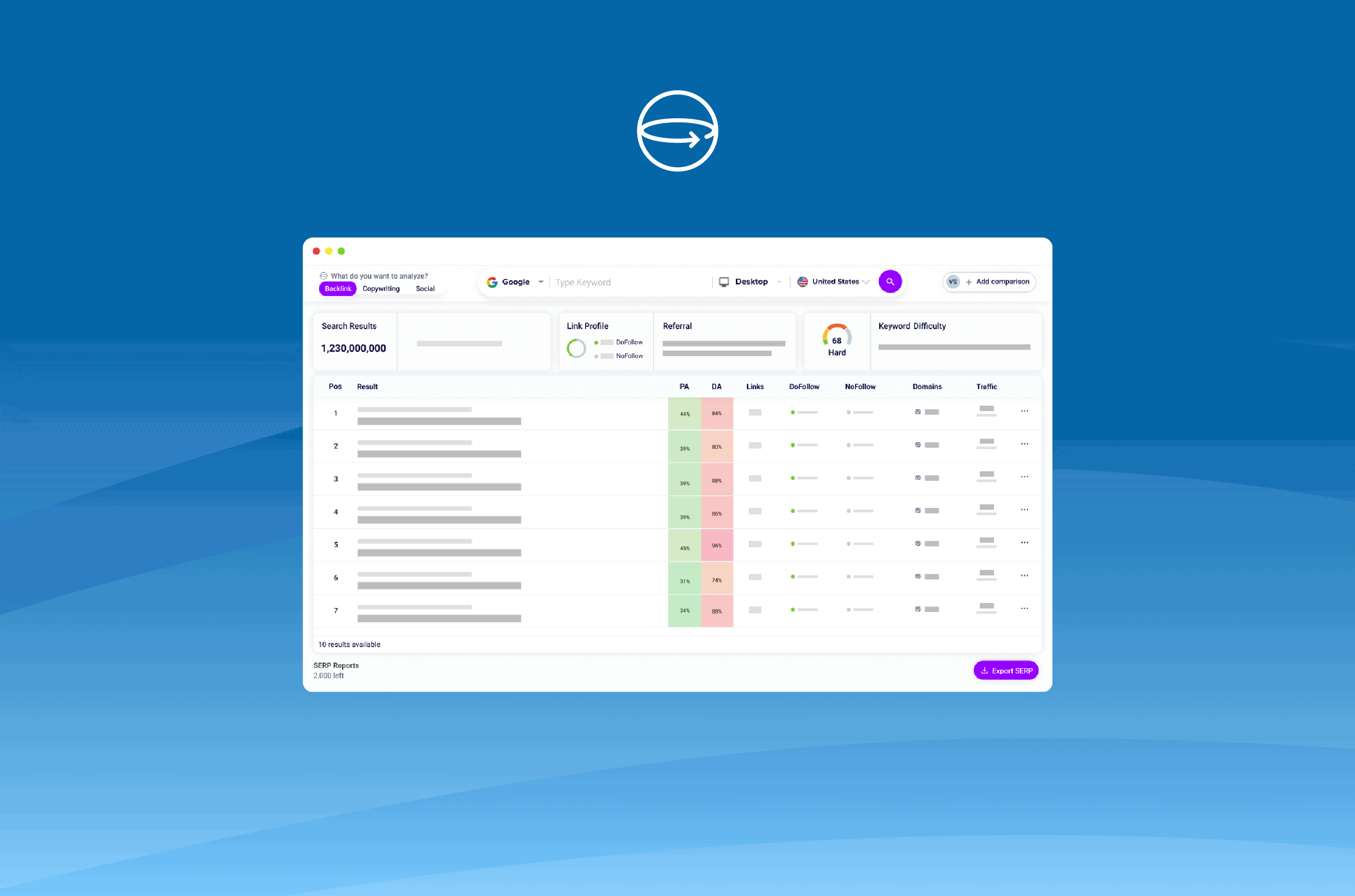
Are your Heading Tags optimized?
Making sure that the headings of your web pages are correctly optimized is a best practice when you work at your On-Page SEO. You can check if the heading tags are optimized using our SEO Checker, that will generate automatically some suggestions to improve the headings in the page you analyzed.