Image Optimization: an SEO Guide
Image searches are often underrated. They have great potential for many search queries. For many of them, images are the main results that the SERP returns.
As well as text, images need to be optimized if you want the crawler to like them. If you succeed, images can boost the ranking of your page within the SERP.
There are many ways to use images to improve your positioning, as mentioned in Google’s best practices for images.
These are the most important ones.
Optimize the image alt-text and filename: best practices
For now, the crawler can recognize content, any content, only by its textual content. If you want your images to be SEO-friendly, you must work on their alt text and filename.
What is the alt-text?
Alt-text is the short form for alternate text. It is the piece of text that appears on the web page when it fails to load an image.
You would do a lovely thing for your visitors if you provided them with an accurate description of the image. And what happens if the visitor is happy? You got it. The crawler is happy. Not only because you’re helping humans, but because you’re helping it, too.
Remember? It cannot “see” images, so it needs a bit of help to understand what the image is showing.
How to optimize the alt-text
Put a detailed description of the image. Of course, it must contain the appropriate keyword. And it must be coherent with the image. Because you did your keyword research, right?
Now it is time to put the alt-text in the image. There are many ways:
- You can insert the HTML right within the page code,
- Using WordPress’s media uploader. On WordPress, click on insert media, and look for the alt-text field on the right.
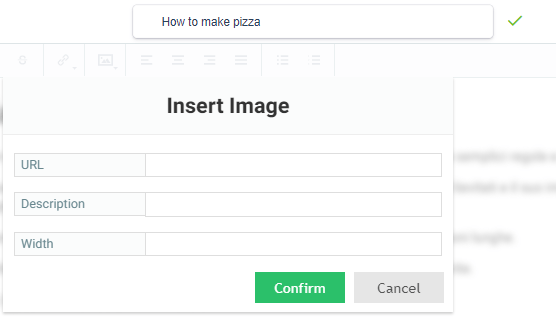
- Using the “insert image” option within SEO Editor.

An example of a good alt-text
For this image, you can write «a picture of a cat,» sure. But you can be more specific. What about: «a picture of a sleeping black European cat?». Be as descriptive as you can be.
Title and description
You can also add a title and description to the image. You can use these fields to add further information to the image for the crawler. Respectively, you should use a shorter and a longer text than the one you used for the alt-text.
Optimize the image filename and URL
Another way to help the crawler is to use a descriptive filename. It helps the spider understand what the image is about, too.
Also, the image must have a descriptive URL — something like:
www.yoursite.com/images/black-cat-sleeping.jpg
How to optimize images for your web page
The first thing you should know is that image quality influences the ranking. If you cannot produce images on your own, there are a few links from which you can download high-resolution images for free.
- Pixabay
- Unsplash
- Kaboompics
- Canva (to make personalized graphics)
- Screely (to make stylish screenshots)
How to optimize the image quality and size
So, high-quality images are critical for a good ranking. But so it is the page loading time, as you should know. And high-quality images mean slow loading times.
How to kill two birds with one stone?
You can use your favorite image processing software, but you can also use one of the many online free image compression tools:
- Kraken: can optimize the image size without virtually any loss in quality. It is a freemium solution. You can optimize up to 100MB for free. After that, you have to subscribe to a paid account.
- TinyPNG: can convert for free both PNG and JPEG images. Sometimes it returns errors. In that case, retry.
- Iloveimg: Many tools in one. You can convert the image format, add watermark, edit, reduce the file size and resolution, and much more.
- Squoosh: very straightforward. Just drag and drop the image you want to convert.
- Optimizilla: can optimize batches of images.
There is another way to use high quality yet fast-to-load images. You can embed them directly from Instagram.
- Select the image you want to use on Instagram;
- Tap on the three-dot icon;
- Select “embed” on the pop-up menu;
- Copy the snippet and paste it on your webpage
Use responsive images
Users can view your webpage on a multitude of devices and, thus, screens of different sizes. An excellent way to speed up loading times is to use various versions of an image, so to load a smaller (read: faster to load) one on smaller devices.
To learn how to do it, and what sizes to choose, read Google’s fundamentals for images.
The Image Sitemap
We already mentioned that Google could not ‘read’ images. So we must provide the crawler with something that tells it what images are on a webpage and what they’re showing.
You can help it with an image sitemap. It is a document that tells how many and what images are on a single webpage. To create it, follow Google’s guide.
Besides the practices to optimize images for search engines, remember that they are part of your content, and it must be coherent with all the rest.
Put your images near relevant text and, above all, always keep quality in mind!